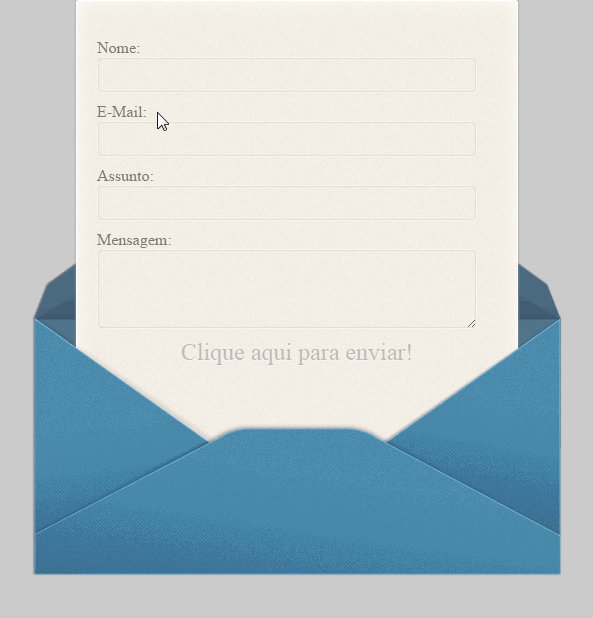
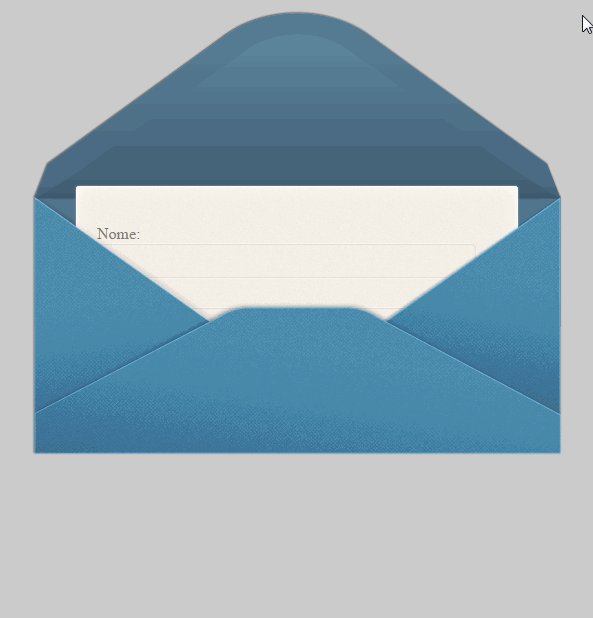
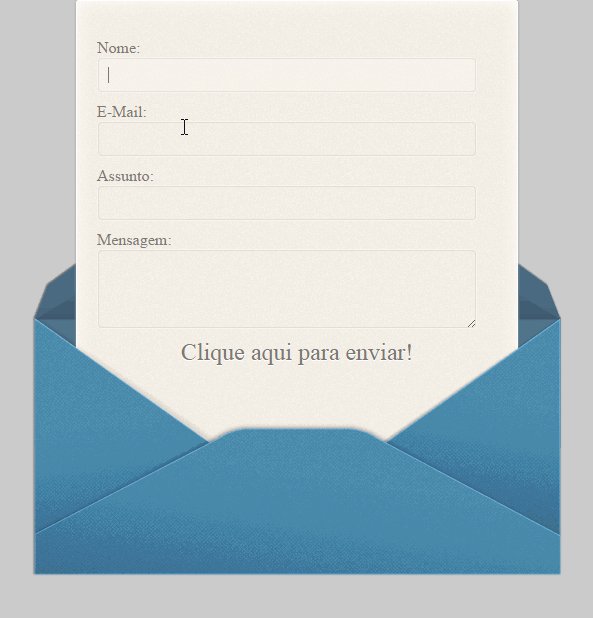
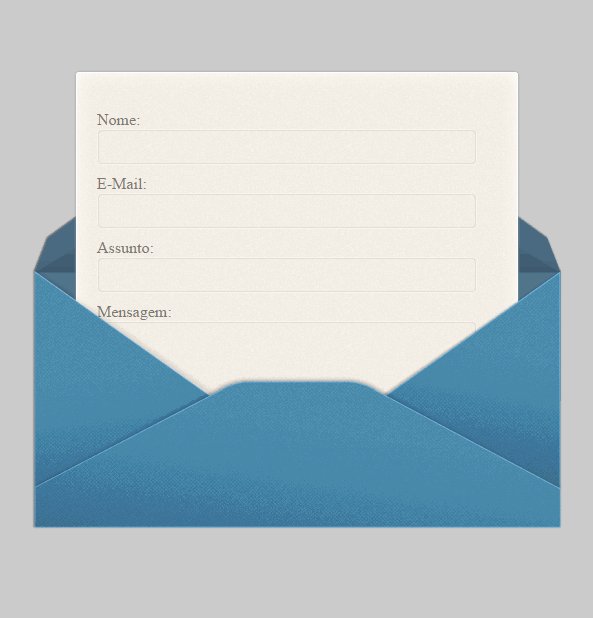
Formulário para Contato com css e jquery para blog


Formulário para contato com css, jquery e html
Neste artigo, vamos explicar, passo a passo, como criar um formulário para contato com css, jquery e html.É de extrema importância ter um formulário para contato em seu blog, a fim de facilitar a comunicação entre o usuário e o blogueiro.
Vamos trabalhar em várias etapas para que você possa colocar um belo estilo em seu formulário para contato.
Os passos são os seguintes:
- Primeiro, crie um blog novo e dê a ele o nome de contato junto ao nome do seu blog, exemplo: Contato Blog Gerenciado
- Depois, vamos ocultar todos os elementos da página do blog novo, deixando somente a postagem no centro da página.
- O passo seguinte é inserir os códigos de css e jquery dentro do código fonte do template do novo blog criado para contato, para dar as características e o estilo do formulário, e sem correr o risco de dar conflito de script.
- O próximo passo é criar uma postagem e, dentro dela, optar pelo modo html e inserir o código descrito no tutorial, abaixo, alterando os dados nos seus respectivos locais.
- O último passo é fazer o redirecionamento de link do seu blog atual para o seu blog de contato através do menu ou de um gadget.
Vantagens deste formulário:
elegante!profissional!
anti-spam!
confirmação de e-mail!
captcha de segurança!
totalmente gratuito!
Seguindo os passos acima, primeiro crie um novo blog e dê o nome de contato junto ao nome de seu blog. Escolha um modelo padrão do Blogger, de preferência com o fundo branco, salve e, logo em seguida, vá em modelo e editar html.
Primeiro, vamos ocultar os elementos da página. Para isso, basta colocar o código da caixa de auto seleção abaixo que preparei para modelo padrão do Blogger logo acima da tag</head> que fica localizada no menu do Blogger, layout, editar html. Chegando a este local, dê um Ctrl+F, e procure pela tag </head>
Após ter ocultado os elementos da página, ainda dentro do editor html, serão inseridos os comandos que darão o estilo e as funcionalidades.
Dê um Ctrl+F e procure pela tag]]></b:skin> e acima dela cole o seguinte código:
Agora, precisamos acrescentar o jquery. Dê um Ctrl+F e procure pela tag</head> e acima dela cole o seguinte código:
Feito isso, o estilo e as funcionalidades do formulário estão prontos. Agora, vamos colocar o formulário no modo html. Crie uma postagem em seu blog novo e não dê título. Selecione o modo html e cole o seguinte código:
<div id='wrap'>
<div id='form_wrap'>
<form action='http://www.formulariopro.pog.com.br/formail.php' method='POST'>
<a href='Endereço do meu site' target='_blank' title='formularioPRO'>
</a>
<span style='font-family: Trebuchet; font-size: x-medium;'><br/>
Nome:<br/>
<input name='nome' size='24' type='text'/><br/>
E-Mail:<br/>
<input name='email' size='24' type='text'/><br/>
Assunto:<br/>
<input name='assunto' size='24' type='text'/><br/>
Mensagem:</span><br/>
<textarea cols='19' id='message' name='mensagem' rows='6'/><br/>
<input id='name' name='seunome' type='hidden' value='Meu nome'/>
<input name='nomedosite' type='hidden' value='Nome do meu site'/>
<input id='email' name='emaildest' type='hidden' value='Email que recebe as mensagens'/>
<input name='redirecionar' type='hidden' value='http://www.formulariopro.pog.com.br/obrigado.php'/>
<input name='submit' type='submit' value='Mensagem do botão enviar'/>
</form>
</div>
</div>
Altere onde está indicado em negrito e salve, em seguida clique em visualizar.
Se estiver tudo ok, feche e volte para o menu, selecione meus blogs, vá até o blog que você utiliza por padrão, em seguida vá até layout, selecione o local que você quer que apareça o nome contato em seu blog para que o usuário visualize com facilidade, e, em seguida, selecione a opção link, coloque o nome contato e o endereço do blog que você acabou de criar com o formulário para contato, e está pronto!
4 comentários :
O BG entrará em contato com você em até 24 horas! Para deixar seu link, escolha a opção Nome/URL. Spans ou links para pedidos de visita serão excluídos imediatamente. Para mais informações, leia a Política BG.
Assinar:
Postar comentários
(
Atom
)







Olá espero que estejas muito bem.
ResponderExcluirEstou tentando colocar o formulário de contato e aparece a menságem: Seu HTML não pode ser aceito: A tag não está fechada: TEXTAREA Dispensar.
Estou fazendo engenharia eletrica e tenho alguns projetos em mente.
Você programa em c# quanto cobraria para me ajudar a avançar no mundo dos blogs, programação.
Obrigado estejas bem.
Andrew
ResponderExcluirBoa boa noite. Adorei seu formulário de contato mas infelizmente ocorre o mesmo a tag não está fechada: TEXTAREA Dispensar
Eu depois de muito insistir consegui salvar. Mas, a área da mensagem aparece com o código e o botão clicar para enviar não aparece. Gostei muito e gostaria de colocá-lo no blog. Gostaria ainda de colocar um popup com imagem de uma promoção e no canto inferior direito tipo esta que voce tem no rodapé, e não acho nada. Achei vários códigos mas para like e nenhum para imagem própria. Existe código para isto?
Muito obrigada
Andrew
ResponderExcluirSou muito xereta e fiz um teste que ficou maravilhoso exatamente o que eu quero em questão de visualização (coloquei todo o código - as três partes - dentro de um gadget HTML/JS) , mas o botão enviar não funciona do mesmo modo.
Este comentário foi removido pelo autor.
ResponderExcluir