Menus para aplicar no blog - Coleção sensacional de menus
Coleção de menus
Este post é uma sequência de artigos sobre Gadgets, Widgets, menus e portfólios que iremos publicar para você aplicar em seu blog. Nosso foco principal será o Blogger, porém, os menus poderão ser aplicados em outras plataformas também.
Vamos começar trazendo alguns menus incríveis para aplicar em seu blog. Todo menu novo será inserido neste post, assim como slide na página de slide, Gadgets na página de Gadgets, e assim por diante...
Aconselhamos que você coloque este post em seus favoritos para verificar periodicamente os menus inseridos aqui.
Muito se tem falado na blogosfera sobre temas responsivos. Com o uso de Tablets e Smartphones, isso tem se tornado algo muito comum, e o blogueiro que não se prepara para esta nova realidade, perde espaço na web.Ninguém gosta de ficar puxando a barra de rolagem para o lado para ver o conteúdo do site ou blog. O que o leitor quer ver é um conteúdo ajustável de acordo com a resolução do aparelho que ele está acessando.
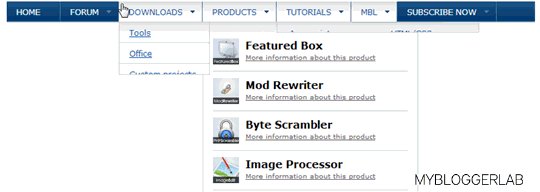
Pensando nisso, o BG trouxe os melhores menus existentes na web para você aplicar em seu blog.
21 modelos sensacionais de menus (editados pelo BG) para você!
Todos os menus descritos neste post são responsivos!
Estes menus já foram editados e otimizados para inserir em qualquer template, exatamente da forma que estão. Caso queira mudar a cor da fonte ou fundo, altere a CSS do respectivo menu.
Primeiro, acesse nossa página de exemplo e escolha o menu que deseja aplicar em seu blog. Escolha o modelo e seu respectivo número. Depois, volte para este artigo para que você possa ter acesso ao código do seu modelo para aplicar em seu blog.
Veja a demonstração dos modelos aqui.
Após escolher, basta você selecionar o código do modelo mais abaixo. Mas, antes, é necessário que você siga alguns passos muito simples:
Primeiro, vá até o painel do seu Blogger. No menu, clique na aba Layout e, em seguida, editar html. No código fonte do seu blog, dê CTRL+F e procure pela tag </head> Acima desta tag, cole o código da caixa de auto seleção, abaixo:
Agora, procure pela tag ]]<b:skin> Acima desta tag cole o código da caixa de auto seleção, abaixo:
Realizados estes passos acima, agora seu template está pronto para receber qualquer código de modelos de menu a seguir:
Para inserir os códigos do modelos de menu, vá até o código fonte de seu blog, e insira a CSS dos modelos "acima da tag ]]<b:skin>" e o "HTML" abaixo da tag <head> e da tag <body
Modelo de menu 1
CSS
HTML
Modelo de menu 2
CSS
HTML
Modelo de menu 3
CSS
HTML
Modelo de menu 4
CSS
HTML
Modelo de menu 5
CSS
HTML
Modelo de menu 6
CSS
HTML
Modelo de menu 7
CSS
HTML
Modelo de menu 8
CSS
HTML
Modelo de menu 9
CSS
HTML
Modelo de menu 10
CSS
HTML
Modelo de menu 11
CSS
HTML
Modelo de menu 12
CSS
HTML
Modelo de menu 13
CSS
HTML
Modelo de menu 14
CSS
HTML
Modelo de menu 15
CSS
HTML
Modelo de menu 16
CSS
HTML
Modelo de menu 17
CSS
HTML
Modelo de menu 18
CSS
HTML
Modelo de menu 19
CSS
HTML
Modelo de menu 20
CSS
HTML
Modelo de menu 21
CSS
HTML
Veja a demonstração dos menus responsivos aqui.
Menu com jquery
Existem muitas técnicas para aplicar modelos responsivos em templates, seja com jquery ou com css. Vamos falar sobre um menu capaz de se adaptar a qualquer resolução, e falaremos, também, sobre um outro menu simples, mas com o mesmo efeito jquery.Temos uma série de menus prontinhos esperando para ser publicados no BG. Alguns de criação nossa, outros traduzidos de páginas americanas.
Primeiro modelo de menu
Para inserir o primeiro modelo de menu, acesse o painel do seu Blogger. No menu, selecione a aba modelo. Em seguida, editar HTML. Acima da tag </head> insira o código da caixa de auto seleção, abaixo:
Ainda no código fonte de seu blog, abaixo da tag <body insira o HTML do menu. Basta copiar o código da caixa de auto seleção, abaixo, e inserir:
Faça as devidas alterações nos nomes dos respectivos links, e insira os links que deseja apontar no menu.
Este é um ótimo menu com efeito jquery para se aplicar no blog. Foi desenvolvido para o Blogger. Caso queira aplicá-lo em outra plataforma, é necessário verificar a compatibilidade.
Segundo modelo de menu
Para aplicar o segundo modelo de menu da página de exemplo, o processo é similar ao de cima, porém, iremos inserir CSS no código fonte do blog.
Para começarmos, repita o processo do primeiro menu, descrito acima, para chegar ao código fonte do seu blog.
Agora, procure pela tag ]]<b:skin> Acima dela, cole o código da caixa de auto seleção, abaixo:
Ainda no código fonte do seu blog, procure pela tag </head> e logo acima dela cole o código da caixa de auto seleção, abaixo:
Agora, iremos inserir o html (estrutura) do menu, no código fonte do seu blog. Procure pela tag <body logo abaixo da tag </head> e insira o código fonte da caixa de auto seleção, abaixo:
Basta fazer as devidas alterações nos nomes e links, e salvar. Agora você tem um menu responsivo em seu blog!
Modelo de menu com efeito Jquery deslizante

Para começarmos, veja o menu em funcionamento aqui.
Este menu é baseado em CSS, HTML e javascript. Dificilmente entrará em conflito no seu template. Para aplicá-lo em seu blog, acesse o menu de seu Blogger, clique em modelo, e em seguida, clique em editar HTML. Dentro do código fonte, dê CTRL+F e procure pela tag ]]<b:skin> Acima desta tag, insira o código de CSS da caixa de auto seleção, abaixo:
Ainda dentro do código fonte, procure pela tag </head> Acima dessa tag, insira o código de script da caixa de auto seleção, abaixo:
Para finalizarmos este menu, procure pela tag <body abaixo da tag </head> e insira a estrutura HTML do menu. Basta copiar o código da seguinte caixa de auto seleção, e inserir:
Neste menu, além das alterações dos textos, links e imagens, existe uma caixa de assinatura por email. Altere o nome bloggerenciado pelo nome de usuário de seu agregador de Feed.
Em breve, estaremos postando mais menus. Possuímos de 200 a 300 menus, que serão postados aos poucos neste post. Coloque em seus favoritos e verifique periodicamente!
Este artigo está disponível para publicação em outros blogs ou sites desde que seja seguida a Política do BG
Assinar:
Postar comentários
(
Atom
)



.gif)






Nenhum comentário :
Postar um comentário
O BG entrará em contato com você em até 24 horas! Para deixar seu link, escolha a opção Nome/URL. Spans ou links para pedidos de visita serão excluídos imediatamente. Para mais informações, leia a Política BG.